7 tips voor een optimale nieuwsbrief lay-out

Zo ontwerpt u nieuwsbrieven die uw ontvangers inspireren
Mooi ontworpen nieuwsbrieven werken magisch. Een goede nieuwsbrief lay-out vangt de aandacht van de lezer en verricht wonderen voor de branding van uw merk. Met het juiste e-mail ontwerp inspireert u de lezer om verder te lezen, uw producten te ontdekken en een bestelling te plaatsen.
Professioneel ontworpen nieuwsbrieven worden met behulp van HTML samengesteld. Met deze opmaaktaal heeft u volledige creatieve vrijheid. Maak een nieuwsbrief op maat met behulp van zelf toegevoegde afbeeldingen, links en een unieke tekstopmaak die past bij de huisstijl van uw website.
De mogelijkheden zijn eindeloos! Om dit proces te vereenvoudigen is een nieuwsbrief editor een handig hulpmiddel. Met deze software maakt u binnen een handomdraai een aantrekkelijke nieuwsbrief lay-out, zonder dat hier enige programmeerkennis aan te pas komt.
Een nieuwsbrief lay-out is dus zo gemaakt.
De vraag is echter, hoe ontwerpt u de optimale nieuwsbrief lay-out waarmee u indruk achterlaat bij uw lezers? In dit artikel ontdekt u de zeven praktische tips voor het perfectioneren van uw nieuwsbrief lay-out.
1. De juiste start: boven de vouw
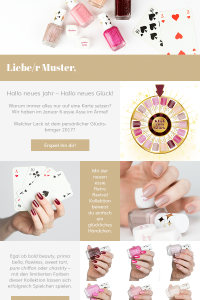
De belangrijkste informatie moet zich boven de vouw, ook wel ‘Above the fold’, bevinden. Immers, dit is de content die de lezer al tijdens de eerste glimp opvalt. Een in het oog springende afbeelding werkt bijzonder goed.
Onder of over de afbeelding heen plaatst u een zogenaamde teaser of een nieuwsgierigmakende headline, die de lezer aanmoedigt om verder naar beneden te scrollen. Wanneer de lezer realiseert dat de informatie in de nieuwsbrief voor hem of haar interessant is, is de kans stukken groter dat de rest van de nieuwsbrief ook gelezen wordt. Idealer wijze bevat de teaser een call-to-action (CTA) of directe klikinstructie. Dit nodigt de lezer uit om actie te ondernemen.
Bewegende beelden werken tevens bijzonder goed voor het vastleggen van de aandacht van de lezer. Kies voor bijvoorbeeld gif-afbeeldingen in levendige kleuren. Video’s hebben dezelfde werking, hoewel deze lastiger zijn om in de nieuwsbrief lay-out te integreren en niet direct na het openen van de nieuwsbrief afspelen.
2. Op conversies gerichte CTA’s
De meeste nieuwsbrieven worden verstuurd met de achterliggende gedachte om lezers aan te sporen een specifieke actie te ondernemen, bijvoorbeeld een aankoop. Deze instructies worden gecommuniceerd via een CTA of klikbare knoppen met teksten als ‘Koop nu’.
CTA’s hebben als doel om lezers een actieve houding te geven. Ze moeten daarom aan een aantal voorwaarden voldoen.
- Ten eerste moeten ze zich onderscheiden van de rest van de nieuwsbrief lay-out door hun kleur en vorm. Dit kan bijvoorbeeld zijn door een contrasterende kleur.
- Ten tweede moeten ze goed zichtbaar geplaatst worden en eenvoudig klikbaar zijn.
- Ten derde moet de CTA glashelder zijn. Hoe specifieker de vraag, hoe groter de kans dat uw lezer actie onderneemt. Een krachtige zin als ‘Bekijk nu de beperkte speciale aanbiedingen’ werkt doorgaans beter dan een meer passieve zin als ‘Klik hier’.
3. De witte ruimte effectief gebruiken
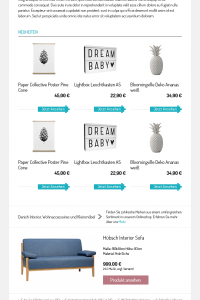
Less is more geldt ook voor nieuwsbrief lay-outs. Overweldig uw lezers niet met een overvloed aan afbeeldingen, columns, logo’s en tekst in verschillende kleuren en lettertypes. Wanneer u een sterk visuele nieuwsbrief verstuurt, zorg dan voor voldoende witte ruimte rondom de verschillende elementen. Dit vergroot de zichtbaarheid van de content. Hoe meer inhoud u in de nieuwsbrief plaatst, hoe meer witte ruimte u nodig heeft.
Wees ook schaars met afbeeldingen. Te veel afbeeldingen werkt chaotisch en geeft uw lezer het gevoel dat deze op Times Square belandt is. Maak een selectie en kies voor enkele, relevante afbeeldingen van hoogwaardige kwaliteit die uw nieuwsbrief vergezellen. Voor e-commerce bedrijven geldt dat afbeeldingen krachtiger werken voor het overtuigen van de productkwaliteit dan onnodig lange beschrijvingen.

4. Een oogstrelende visuele hiërarchie
De nieuwsbrief lay-out moet worden gestructureerd door de grafische elementen, tekstopmaak en kleuren. U verbetert de leesbaarheid aanzienlijk wanneer er een zogenaamde visuele hiërarchie heerst. Deze houdt rekeningen met de natuurlijke oogbeweging van mensen, welke zich van links naar rechts en van boven naar beneden verplaatst.
Een dergelijke structuur kan bijvoorbeeld worden geproduceerd door het toevoegen van strategisch geplaatste optische lijnen, pijlen of afbeeldingen. Indien mogelijk richten deze altijd in de richting van de CTA, zodat de lezers automatisch naar dit gedeelte toe worden gelokt. Dit verhoogt de kans op een conversie.
5. Een goed gekozen kleurenschema
Onderschat zeker niet de rol van een zorgvuldig gekozen kleurenschema in uw nieuwsbrief lay-out.
- Ten eerste wekken kleuren associaties op met uw merk, wanneer u uw huisstijlkleuren doorvoert in de nieuwsbrief lay-out.
- Ten tweede heeft iedere kleur zijn eigen psychologische werking. Zo zorgt zwart voor een vleugje luxe en is geel opvallend en houdt het de lezer alert.
De kleursamenstellingen gaan echter veel dieper dan deze twee voorbeelden. Zeker een aanrader om u over te laten informeren.
CTA knoppen kunnen om deze reden het best worden vormgegeven in een opvallende signaalkleur. Dit versterkt de aansporing tot actie. Kies voor een aangenaam ogende nieuwsbrief een waaier van kleuren met bijvoorbeeld een complementair contrast of enkele licht-donker contrasten.
6. Unieke lezers, persoonlijke content
Eén ding is belangrijk om nooit te vergeten: Hoe mooi vormgegeven uw nieuwsbrief lay-out ook is, de content bepaalt uiteindelijk de tevredenheid van de lezer. Omdat iedereen uniek is, hebben uw lezers hoogstwaarschijnlijk zeer verschillende belangen.
Zorg daarom, indien mogelijk, voor een op maat gemaakte nieuwsbrief voor iedere doelgroep. U creëert doelgroepen door, onder andere, een onderscheid te maken tussen geslacht, leeftijd en locatie.
Beslis daarna wat de belangen van iedere doelgroep zijn en hoe zij het liefst aangesproken worden. Pas tenslotte de afbeeldingen, schrijfwijze en CTA aan. Gepersonaliseerde content is met een nieuwsbrief tool eenvoudig verstuurd.
Probeer het zelf uit!
7. De perfecte grafische weergave
Zelfs wanneer de nieuwsbrief er goed op uw scherm uitziet, betekent dit niet dat de nieuwsbrief in dezelfde weergave in de inbox van uw ontvangers terecht komt. Voordat u op de verzendknop klikt, is het goed om te controleren of de nieuwsbrief lay-out op alle apparaten correct weergeven wordt. Hiervoor zijn verschillende stappen nodig.
- Ten eerste moet de nieuwsbrief een geschikte breedte hebben. Experts raden een breedte tussen de 500 px tot 600 px aan. Deze breedte kan eenvoudig worden geschaald voor smartphones.
- Ten tweede is het belangrijk om de nieuwsbrief met een responsive design te ontwerpen. Dit zorgt voor een soepel schaalproces voor verschillende apparaten zoals desktop, tablet en smartphone.
- Tenslotte schrijft u het liefst altijd een alt-tekst bij iedere afbeelding. Dit is de beschrijving die wordt weergeven wanneer afbeeldingen niet correct kunnen worden weergeven. Veel e-mailcliënten hebben namelijk afbeeldingen standaard uitgeschakeld om spam te elimineren en ontvangers tegen schadelijke bijlagen te beschermen.
Conclusie
Een goede nieuwsbrief lay-out is zoals u ziet niet lastig, maar vergt wel enige inspanning. Met deze tips bent u in ieder geval goed onderweg en verstuurt u in de toekomst nog aantrekkelijkere en beter passende nieuwsbrieven aan uw klanten. Bent u nieuwsgierig geworden naar een nieuwsbrief tool waarmee u tijd bespaart en eenvoudig professionele nieuwsbrief lay-outs maakt? Probeer dan gratis onze krachtige nieuwsbrief tool.