
Wat moet een goede newsletter template bevatten?
Een effectieve newsletter template bestaat uit een aantal elementen. Het eerst zichtbare gedeelte, oftewel alles above the fold, moet de belangrijkste informatie bevatten. Meestal is dit een aantrekkelijke header afbeelding met daaronder een korte introductie. Dit gedeelte is bepalend of de ontvangers verder in je email template scrollt. Je doet er dus goed aan om deze tekst zo aantrekkelijk en overtuigend mogelijk te maken.
Om de lezer actief te houden kun je gebruik maken van onder andere bulletpoints, Q&A secties, statistieken, quotes en diverse headlines. Combineer tekst met afbeeldingen voor een goede balans. Plaats strategisch buttons met call to actions in je HTML newsletter template.
Verschillende doelen van een HTML newsletter template
Niet iedere nieuwsbrief heeft hetzelfde doel. Het is daarom ook niet gek dat je email template moet worden aangepast op het doel van de nieuwsbrief. Naast het newsletter design, kun je per doel ook de schrijfwijze, gebruikte afbeeldingen, productaanbevelingen, lengte en het verzendtijdstip aanpassen. Echter, voordat we in de details duiken, laten we eerst eens kijken naar de verschillende doelen van een HTML newsletter template.
| Doel | Design template |
| Informeren | Dit soort nieuwsbrieven hebben als doel om de lezer van informatie te voorzien of op de hoogte te brengen rondom de laatste updates. Denk bijvoorbeeld aan de nieuwsbrief van de lokale krant, het Amerikaanse nieuws platform Daily Skimm of de nieuwsbrief van auteur Vanessa Van Edwards. Dit soort templates worden vaak frequenter verstuurd en zijn daarom simpel vormgegeven. Ze bevatten vaak een helder design en een blog structuur. |
| Sales | Een e-mail template met als doel om producten te verkopen heeft een andere uitstraling dan een newsletter design dat puur informatie verschaft. De structuur bestaat vaak uit meer kleuren, zo worden de CTA-buttons — diegene die lezers uitnodigen om actie te ondernemen — vaak in een contrasterende kleur ontworpen. Ook is de tekst emotioneler geschreven en wordt er meer gebruik gemaakt van afbeeldingen. Daarnaast worden natuurlijk producten in de nieuwsbrief vermeldt. |
| Klantenbinding | Dit soort nieuwsbrieven hebben als doel om een persoonlijke band met de klant te scheppen. De responsive template bevat daarom vaak een persoonlijke aanhef en de topics zijn afgestemd op de interesses van de lezer. Daarnaast wordt in het beste geval gebruik gemaakt van persoonlijke, herkenbare afbeeldingen. Bijvoorbeeld afbeeldingen met mensen die hun blik op de lezer hebben gericht. Het newsletter design heeft een warme uitstraling en probeert de lezer niets te verkopen. |
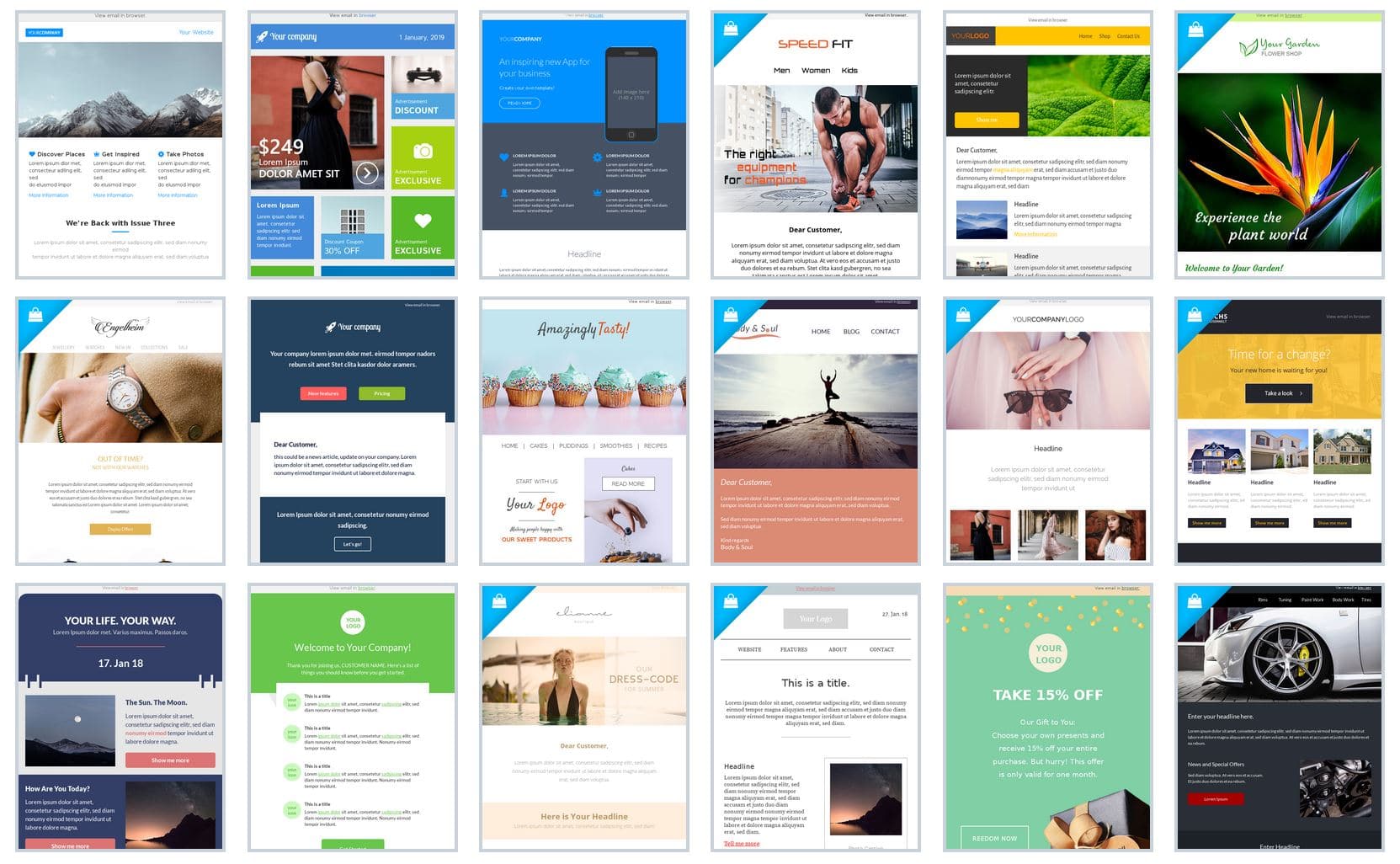
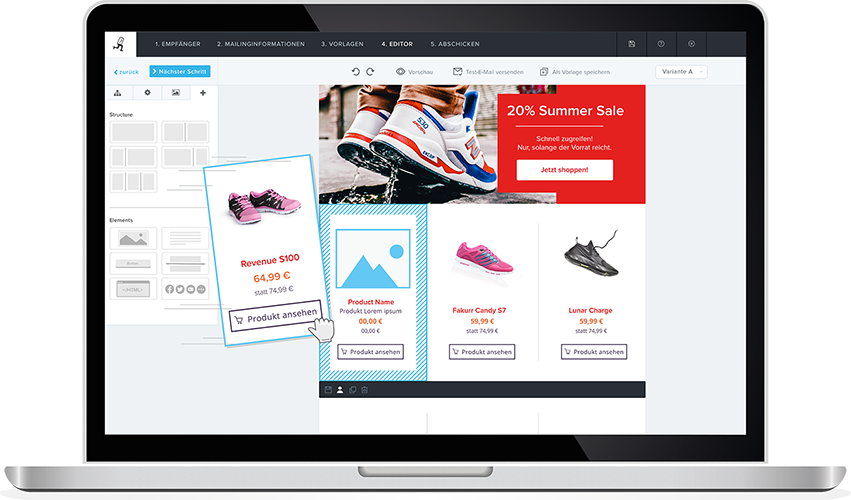
Voorbeelden HTML e-mail newsletter templates
Hieronder zie je diverse email templates. Wist je dat je bij Newsletter2Go de keuze hebt uit een groot aantal gratis templates? Voor iedere gratis gebruiker — dat wil zeggen degenen die gebruik maken van het Lite pakket — hebben wij een groot aantal lege bouwsteen templates beschikbaar. Deze newsletter templates kun je naar wens invullen, aanpassen en uitbreiden.
Daarnaast heb je ook de keus uit prachtige templates die wij speciaal voor je hebben ontworpen. In de collectie vind je onder andere geschikte e-mail newsletter templates voor Kerstmis, Halloween, Valentijnsdag en e-commerce.
Voor onze Standard en Pro gebruikers hoef je helemaal weinig zelf te doen. Onze speciaal ontworpen e-mail template collectie bevat een geschikte newsletter template voor iedere branche en gelegenheid. Alle templates zijn responsive en met de hand gecodeerd door ons team. Je kunt het sjabloon één op één overnemen en je eigen content toevoegen, of de kleuren, afbeeldingen, posities en bouwstenen aanpassen. De keus is aan jouw!
6 tips voor een aantrekkelijke newsletter template
1. Wil je informatie extra laten opvallen? Geef deze dan een felle kleur, of zelfs een neonkleur. Je kunt de tekst daarna groter maken, compleet in hoofdletters schrijven of een box rondom de tekst vormgeven.
2. Speel met interactiviteit. Gifs en video’s zorgen voor een unieke twist aan de email template en vragen direct de aandacht van de ontvanger. De gifs kunnen ook gebruikt worden om een boodschap beter of aantrekkelijker over te brengen, bijvoorbeeld met bewegende kalligrafie of letters in plaats van een statische headline.
3. Kies voor een aangenaam kleurenpalet, het liefst in de kleuren van je bedrijf zodat de nieuwsbrief herkenbaar is en professioneel overkomt. Speel gerust met een gekleurde achtergrond of colorblocking afbeeldingen om te zien of dit effect heeft op de interactiviteit van de lezer. Bij Newsletter2Go kun je je persoonlijke nieuwsbrief template bestellen en laten maken.
4. Een responsive newsletter template is belangrijk in een tijd waarin de meeste nieuwsbrieven op een mobiel apparaat geopend worden. Zorg ervoor dat je email template responsive is en dat de diverse elementen zich automatisch aan het scherm aanpassen. Dit zorgt voor een goede leesbaarheid.
5. Veel mensen hebben tegenwoordig slechts enkele minuten tijd om een nieuwsbrief te lezen. Vul je template daarom niet met teveel tekst, maar houdt het zo beperkt mogelijk. Integreer links naar je website of externe artikelen, zodat de lezer zich in het topic kan verdiepen mocht diegene daar tijd en interesse voor hebben.
6. Gebruik vormen en kijkrichting om de lezer in de juiste richting te sturen. Een pijl of lijn die naar de CTA voert heeft het effect dat het oog automatisch hetzelfde pad volgt. Dit werkt soortgelijk met afbeeldingen. De kijkrichting van mensen op een afbeelding wordt door het menselijk oog gevolgd. Dit ziet je ook vaak in advertenties terugkomen. Een persoon die naar het product kijkt heeft op ons hetzelfde effect; onze blik wordt automatisch naar hetzelfde product geleidt. Handig om je CTA te versterken!